以下より抜粋、まとめてくれている方に感謝
https://jajaaan.co.jp/wordpress/wordpress-admin-page/
WordPressテーマを自作・カスタマイズする時に、よく管理画面にオリジナルのメニュー画面を設けたい時があるかと思います。
たとえば、サイトの使い方を管理画面に記載したかったり、サイト全体の設定を管理画面で分かりやすく一括管理したい場合などにオリジナルメニューを設けます。
今回はそんなオリジナルメニュー画面の作り方について見ていきたいと思います。
WordPress管理画面に独自のメニューを作る
参考:管理メニューの追加 – WordPress Codex
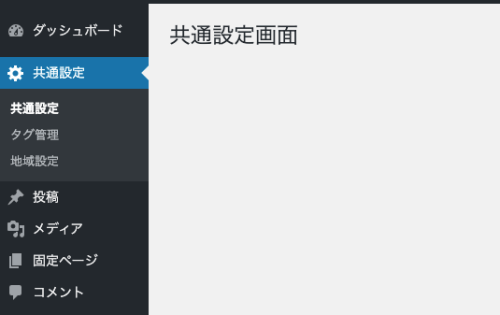
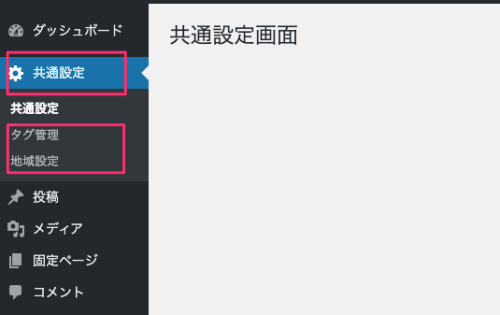
WordPressの管理画面に以下のようなオリジナルのメニュー画面を作っていきます。

メニュー作成は、トップレベルメニューと、サブレベルメニューがあります。

上の大見出しが、親となるトップレベルメニュー、その下がサブレベルメニューになります。
「add_menu_page」「add_submenu_page」を使用して制作します。
トップレベルメニューを作る
WordPressテーマ内のfunction.phpを編集します。
以下を追記します。内容は自サイトにあった内容に編集してください。
<?php
add_action('admin_menu', 'custom_menu_page');
function custom_menu_page()
{
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
}
function add_custom_menu_page()
{
?>
<div class="wrap">
<h2>共通設定画面</h2>
</div>
<?php
}上記をfunction.phpに追記すると、管理画面に以下のようメニューが表示にされます。

ページ内に表示されるHTMLが以下になります。
<div class="wrap">
<h2>共通設定画面</h2>
</div>add_menu_pageについての内容を見ていきましょう。
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); add_menu_page(
$page_title : ページタイトル(title),
$menu_title : メニュータイトル,
$capability : メニュー表示するユーザーの権限,
$menu_slug, : メニューのスラッグ,
$function, : メニュー表示時に使われる関数,
$icon_url, : メニューのテキスト左のアイコン,
$position : メニューを表示する位置;
);| $page_title | メニューが表示された際のページのタイトルタグに表示されるテキストです |
|---|---|
| $menu_title | 管理画面上のメニュー表示名 |
| $capability | ユーザー権限です。 詳細は以下をご参考ください。 ユーザーの種類と権限 |
| $menu_slug | メニューのスラッグ |
| $function | 表示する関数 |
| $icon_url | メニュー左側に表示されるアイコンの種類になります。 アイコンは以下から良いと思ったものを設定します。 Dashicons _ WordPress 例:dashicons-○○ |
| $position | メニューの表示位置です。デフォルトでは一番下に追加されます。こちらの数字を変えることで、メニューの表示位置を任意の場所にすることができます |
サブレベルメニューを作る
サブレベルのメニューについては、以下をfunction.phpに追記します。
<?php
add_action('admin_menu', 'add_custom_submenu_page');
function add_custom_submenu_page()
{
add_submenu_page('custom_menu_page', 'タグ管理画面', 'タグ管理', 'manage_options', 'custom_submenu_page_1', 'add_custom_menu_page_1', 1);
add_submenu_page('custom_menu_page', '地域設定画面', '地域設定', 'manage_options', 'custom_submenu_page_2', 'add_custom_menu_page_2', 2);
}
function add_custom_menu_page_1()
{
?>
<div class="wrap">
<h2>タグ管理画面</h2>
</div>
<?php
}
function add_custom_menu_page_2()
{
?>
<div class="wrap">
<h2>地域設定画面</h2>
</div>
<?php
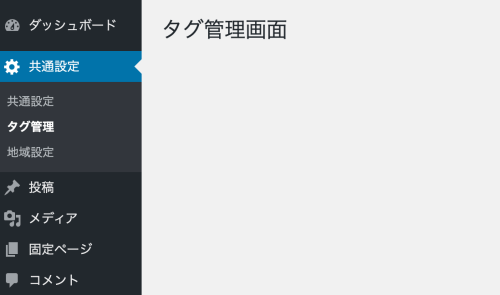
}上記をfunction.phpに記述で、以下のように表示されます。

add_submenu_pageの内容は以下になります。
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function);$parent_slugには、親となるトップレベルメニューのスラッグ名を記載します。
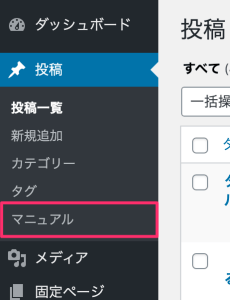
管理画面の既存メニュー内にオリジナルメニューを追加する方法
上記までは、トップレベルのオリジナルのメニューを作成する方法ですが、既存メニュー内にオリジナルのサブレベルメニューを作成したい場合もあると思います。
その場合は以下のように記述します。
<?php
add_action('admin_menu', 'add_custom_submenu_page');
function add_custom_submenu_page()
{
add_submenu_page('post-new.php', '投稿マニュアル', 'マニュアル', 'manage_options', 'custom_submenu_page', 'add_custom_menu_page', 4);
}
function add_custom_menu_page()
{
?>
<div class="wrap">
<h2>投稿マニュアル</h2>
</div>
<?php
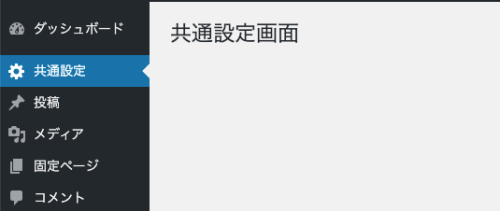
}上記をfunction.phpに記載すると、以下のように「投稿」にサブメニューが追加されます。

add_submenu_pageの「$page_title」の箇所に挿入したいメニューのファイル名を記載します。
| ダッシュボード | index.php |
|---|---|
| 投稿 | post-new.php |
| メディア | upload.php |
| 固定ページ | edit.php?post_type=page |
| コメント | edit-comments.php |
| カスタム投稿タイプ | edit.php?post_type=your_post_type |
| 外観 | themes.php |
| プラグイン | plugins.php |
| ユーザー | users.php |
| ツール | tools.php |
| 設定 | options-general.php |
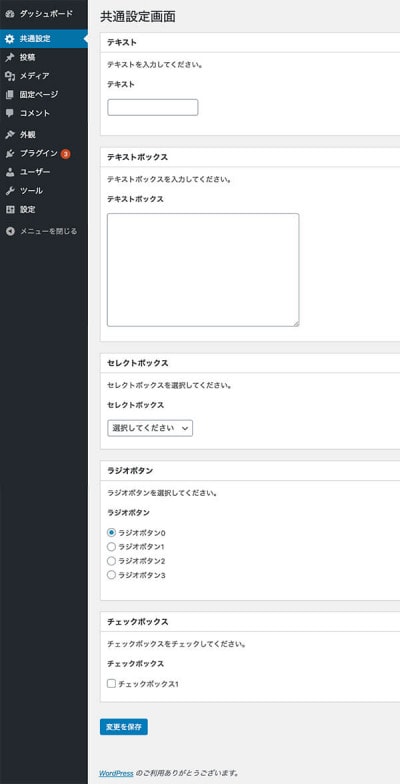
オリジナルメニュー画面を作る
これまではメニューを表示する方法でしたが、メニュー画面内の作り方について見ていきたいと思います。
簡単なものですが、以下のようなものの作り方を見ていきます。

コード全体を見ると以下のようになります。
<?php
add_action('admin_menu', 'custom_menu_page');
function custom_menu_page()
{
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', '
dashicons-admin-generic', 4);
add_action('admin_init', 'register_custom_setting');
}
function add_custom_menu_page()
{
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group'); ?>
<div class="metabox-holder">
<div class="postbox ">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
<div class="postbox ">
<h3 class='hndle'><span>テキストボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストボックスを入力してください。</p>
<h4>テキストボックス</h4>
<textarea id="textbox" class="regular-text" name="textbox" rows="10" cols="60"><?php echo get_option('textbox'); ?></textarea>
</div>
</div>
</div>
<div class="postbox ">
<h3 class='hndle'><span>セレクトボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">セレクトボックスを選択してください。</p>
<h4>セレクトボックス</h4>
<select name="select" id="select">
<option value="0" <?php selected(0, get_option('select')); ?> >選択してください</option>
<option value="1" <?php selected(1, get_option('select')); ?> >セレクトボックス1</option>
<option value="2" <?php selected(2, get_option('select')); ?> >セレクトボックス2</option>
<option value="3" <?php selected(3, get_option('select')); ?> >セレクトボックス3</option>
</select>
</div>
</div>
</div>
<div class="postbox ">
<h3 class='hndle'><span>ラジオボタン</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">ラジオボタンを選択してください。</p>
<h4>ラジオボタン</h4>
<ul>
<li><label><input name="radio" type="radio" value="0" <?php checked(0, get_option('radio')); ?> />ラジオボタン0</label></li>
<li><label><input name="radio" type="radio" value="1" <?php checked(1, get_option('radio')); ?> />ラジオボタン1</label></li>
<li><label><input name="radio" type="radio" value="2" <?php checked(2, get_option('radio')); ?> />ラジオボタン2</label></li>
<li><label><input name="radio" type="radio" value="3" <?php checked(3, get_option('radio')); ?> />ラジオボタン3</label></li>
</ul>
</div>
</div>
</div>
<div class="postbox ">
<h3 class='hndle'><span>チェックボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">チェックボックスをチェックしてください。</p>
<h4>チェックボックス</h4>
<label><input name="checkbox" id="checkbox1" type="checkbox" value="1" <?php checked(1, get_option('checkbox')); ?> />チェックボックス1</label>
</div>
</div>
</div>
</div>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function register_custom_setting()
{
register_setting('custom-menu-group', 'text');
register_setting('custom-menu-group', 'textbox');
register_setting('custom-menu-group', 'select');
register_setting('custom-menu-group', 'radio');
register_setting('custom-menu-group', 'checkbox');
}formタグでマークアップし、保存できるようにします。
上記を出力表示する時は、get_optionで表示します。
//例
テキスト:<?php echo get_option('text'); ?><br>
テキストボックス:<?php echo get_option('textbox'); ?><br>
セレクトボックス:<?php echo get_option('select'); ?><br>
ラジオボタン:<?php echo get_option('radio'); ?><br>
チェックボックス:<?php echo get_option('checkbox'); ?>これで完了です。
画像などをアップロード・登録する方法もありますが、画像などの場合は、普通にWordPressのカスタマイザーやウィジェットを使ったほうが良いかと思います。
